顔写真を使うとかではなく。

昨今は、Twitterやらブログやらで自分を表すアイコンを使用する機会が増えました。
ジェネレータというと、自分の顔写真と体を合わせて面白画像を作るような、観光地の駅前にある顔だけくりぬかれたキャラクタのハリボテみたいのが主流ですが、
今回はブラウザ上でパーツを組み合わせてオリジナルの顔を作るサービスを4つ紹介します。
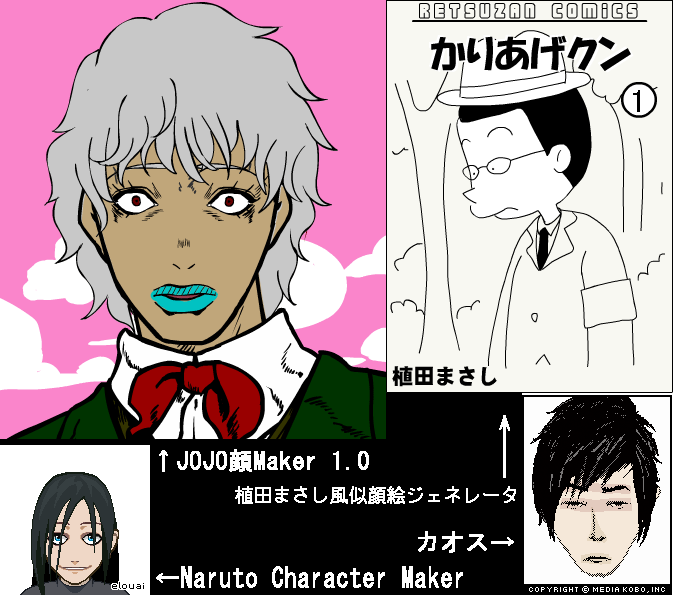
今回紹介するのは以下の4つです(上記画像参照)。
左上:JOJO顔Maker 1.0
左下:Naruto Charactor Maker
右上:植田まさし風似顔絵ジェネレータ
右下:カオス
『JOJO顔Maker 1.0』
荒木 飛呂彦っぽい画風の顔が作れます。
デフォルトの顔の唇が緑な辺りに作者のJOJO愛を感じますが、パーツの位置や大きさをそれなりに弄れるので自由度は高いです。
およそ体の色に使わないようなのが選べますが、そこは荒木先生のセンスのおかげか、案外絵柄とマッチします。
おなじみの「ゴゴゴゴ……」と描かれた背景も選べます。
画像出力は無いのでキャプチャしないといけません。
『Naruto Charactor Maker』
週間少年ジャンプでおなじみのNarutoのキャラっぽい顔が作れます。
といっても、元々作者が作ったと思われる一通りの登場キャラのパーツをバラバラにしただけなので、髪型や目等はキャラ固有のものしかありません。
その為、適当に選んでも既存のキャラっぽいのしか作れないのが残念です。
ただ、一つ一つのパーツの絵が丁寧なので完成品のクオリティは高いです。
GIF,PNG,JPGに出力出来ます。
『植田まさし風似顔絵ジェネレータ』
読売新聞を購読している人にはおなじみ、植田まさしっぽい画風の顔が作れます。
読売新聞を購読していない方でも画像のキャラを見れば、「あの漫画の人か」とわかるかと思います。
パーツも種類が多く、帽子やオプションはドラックして位置を細かく調整出来ます。
プレビューを選択すると、上記画像のように単行本表紙っぽく加工してくれます。
画像出力は無いのでキャプチャしないといけません。
『カオス』
画像を見ていただくとわかりますが、なんとも言えない雰囲気の顔が作れます。
昔のモンタージュ写真とでもいうのか、指名手配者の写真というのか、ともかくカオスです。
パーツ全てのサイズと位置を細かく調整出来るので自由度は高いのですが、選べるパーツが全部カオスなので、見てると怖くなってきます。
画像出力はないのですが、生成スクリプトをブログやサイトに貼り付けれる事が出来ます。
トップの作成履歴一覧はまさに混沌(カオス)。
自分の顔をサイトに載せるのに抵抗のある人はこれらのサービスを利用しても面白いかもしれません。
詳細データはこちら↓
【サイト名】JOJO顔Maker 1.0
【作者名】ヴァージニア二等兵
【サイトURL】http://v-room.net
【ジェネレータページ】http://v-room.net/ga/daijin/jojoface1.html
【サイト名】Naruto Charactor Maker
【作者名】Louai Munajim
【サイトURL】http://elouai.com
【ジェネレータページ】http://elouai.com/naruto/characters.php
【サイト名】植田まさし風似顔絵ジェネレータ
【作者名】DAN
【サイトURL】http://blog.livedoor.jp/retsuzan
【ジェネレータページ】http://blogs.yahoo.co.jp/retsuzangames/10876116.html
【サイト名】カオス
【作者名】株式会社 メディア工房
【サイトURL】http://p.blog.linkus.jp/hoshitokinotoki
【ジェネレータページ】http://p.blog.linkus.jp/kaos/
カテゴリー: ブラウザ系
BeFunky.com
1クリックでお前の写真を芸術作品っぽくするぞ(意訳)。
『BeFunky.com』はアップロードした画像にエフェクトをかけてくれるブラウザサービスです。
ローカルのファイルからアップロードする他に、ウェブカメラの画像も取り込めるようです。
使用出来るエフェクトは以下の21種類です。
・OLDPHOTO(17)
・GRUNGE(17)
・CYANOTYPE(6)
・UNITEDCOLORS(4)
・PINHOLE(5)
・OILPAINTING(8)
・MOTIONCOLOR(5)
・LOMOART(6)
・IMPRESSIONIST(5)
・HOLGAART(5)
・COLORPINHOLE(5)
・BW(4)
・SCRIBBLER(5)
・SUNBURST(6)
・STENCILER(11)
・LINEARTOPIA(6)
・INKIFY(4)
・PATRIOTIC(6)
・CHARCOLA(4)
・POP ART(15)
・CARTOONIZER(3)
※( )の数字は追加エフェクトの数
また、これらに対して更にエフェクトが使用出来るので、合計147種類のエフェクトが使用出来ます。
またまた、これに加えて、フレームとか絵(オートシェイプで描いたみたいな奴)を追加する事も出来ます。
出力は、ローカル保存とメールと印刷とSNS系サイトにアップ(FacebookとかFlickerとか)が出来ます。
いかにも外人好みな感じがするので、逆にそういった感じを出したい時にはこのサイトで加工するとそれっぽくなりそうです(説明が抽象的過ぎる……)。
色々出来ますが、いろいろ出来すぎるせいで何をどうしてよいやらって感じです。
ちょっと処理が重いです(ネットワークのせい?)。
外人が作りそうな加工写真が作りたい時にオススメ。
詳細データはこちら↓
【サイト名】BeFunky.com
【作者名】BEFUNKY, INC.
【サイトURL】http://www.befunky.com
クリエイト3Dピクセルアートオンライン
流行ってんのか?3Dドット絵。
『Q-BLOCK Create 3D Pixel Art Online』は、前回の3Dでドット絵を作る奴と同様の、ブラウザ上で3Dドット絵が作れるサービスです。
こちらは16*16しか作れませんが、前後8レイヤー分作る事が出来、それぞれのレイヤー毎に高さが決まっているので最大16*16*16の立体的なドット絵が作れます。
オンラインだけあって人が作った作品に手を加えたりする事が出来ます。
一応閲覧回数的なのがあって、良く閲覧されている作品は左上の一覧に表示されます(今はビックバイパーの奴)。
私が作った作品を見ていただくとわかりますが、裏表が逆になっており、一覧で表示されると後ろを向いています。
レイヤーは左側が表、右側が裏になっているので作品を作る場合は注意して下さい。
作品を画像出力する事が出来、73px、壁紙サイズ(1600*1200)、任意サイズから選べます。
もっとでかいサイズで作れるようになれば、尚、面白くなりそうです(ただし、ゲームのドットのコピーは如何なもんかと思うけどね。自分も通った道ではありますが……)。
詳細データはこちら↓
【サイト名】Q-BLOCK Create 3D Pixel Art Online
【作者名】Okuyama Kazuya
【サイトURL】http://kyucon.com/qblock/
【備考】私が作った後ろを向いてるゴーストバスターズロゴはこちら